Links zu Ankern innerhalb der gleichen Seite
Ideal wäre es, wenn Browser den Benutzer informieren, ob ein Link auf die gleiche Seite führt oder nach extern verlinkt wird. Real erhalten diese Informationen aber nur Screen-Reader Anwender, JAWS gibt als Output dazu aus: „Gleiche Seite Link“. Sehende Benutzer können auch in der Statuszeile unten links des Browsers sehen, wohin verlinkt wird, sobald Sie über einen Link hovern. Aber diese Methode ist doch recht unkomfortabel, meistens kommt zu diesem Übel aber noch eine schwer entzifferbare URL hinzu – wie bereits erläutert.
Einige Befürworter der Barrierefreiheit sehen die Information, ob ein Link auf die gleiche Seite oder auf externe Ziele führt, nicht primär als wichtigsten Punkt bei den Problemen der Zugänglichkeit von Websites an, da Screen-Reader User bereits sowieso über entsprechende Linkziele informiert werden. Auf diese Information haben alle übrigen User auf der Welt keinen direkten Zugriff – wie bereits erwähnt. Im Ablauf einer Website gibt es allerdings recht viele Hinweise auf mögliche Linkziele, sei es z.B. eine Sammlung von Links in Form eines Inhaltsverzeichnisses am Anfang der Seite unterhalb der Hauptnavigation. Im Idealfall führen alle diese Links auf die gleiche Webseite.
Über Hinweise im Kontext der Seite kann man den Benutzern ein besseres Gesamtverständnis und Logik über die besuchte Website vermitteln. Von daher wäre es sinnvoll z.b. eine Sammlung von Navigationslinks mit „Seiteninhalte“ zu kennzeichnen, da dieser Hinweis bei Barrieren von Nutzern sehr hilfreich sein kann. Für weitere relevante Themenbereiche sollten ggf. ähnliche Hinweise definiert werden.
Links zu Non-HTML Ressourcen
Benutzer sollten auf Links, die nicht zu HTML Ressourcen führen, wie z.B. Links auf PDF, Word und Powerpoint Dateien, aufmerksam gemacht werden. Allerdings gibt es mehr oder weniger theoretische Diskussionen darüber, ob der Autor der verlinkten Dateien oder der Browser selbst den Nutzer darauf aufmerksam machen soll. Zumindest bietet derzeit kein Browser eine Unterstützung dafür an.
Bis solche Funktionen aber zum Standard in Browsern werden, ist es für Entwickler und Autoren ratsam, bei Links zu NON-HTML-Ressourcen einfach zu warnen. Ein Link auf eine PowerPoint-Bildschirmpräsentation, könnte zum Beispiel lauten: „Umsatz im dritten Quartal Prognosen (PowerPoint)“, ein Link zu einer PDF-Datei „Tax Form 1040 (PDF-Format)“ usw.
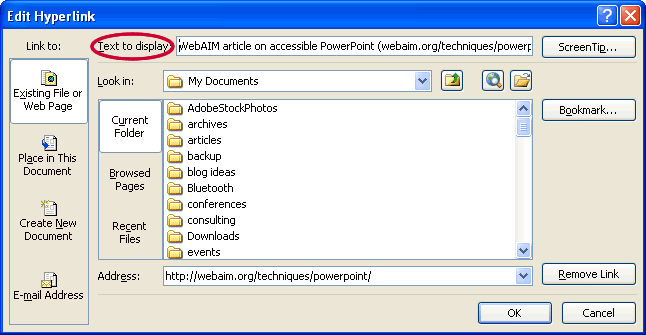
Wenn man auch das Dateiformat der verlinkten Datei auflisten möchte, dann sollte man das innerhalb des Linktextes tun, damit der Screen Reader auch diese Information für den Link mitlesen kann.
Verwende
<a href="1040.pdf">Tax form 1041 (PDF)</a>
statt
<a href="1040.pdf">Tax form 1041</a> (PDF)
Links zu neuen Fenstern, Pop-ups, Frames oder externe Websites
Einige Accessibility-Experten erwähnen aber auch die Vorteile von Links, die in neuen Fenstern, Pop-up-Fenstern oder anderen Frames geöffnet werden. Andere Menschen möchten sie am liebsten ganz verbieten oder sind auch der Meinung, dass zumindest gewarnt werden sollte, wenn der Link in einem neuen Fenster oder Frame geöffnet wird. Die Zugänglichkeit ist hier das Problem, Nutzer werden von neuen Fenstern, ohne Vorwarnung, einfach nur verwirrt. Eine Screen-Reader Benachrichtigung bei Öffnen des neuen Fensters erfolgt ja nur, wenn der Benutzer auf einen bestimmten Link klickt und das auch nur in den neueren Screen-Reader Versionen. Der regulär sehende Benutzer sieht natürlich, dass sich ein neues Fenster öffnet. Ein Mensch mit kognitiven Behinderungen könnte aber durchaus Schwierigkeiten haben zu verstehen was gerade passiert. Bei Links zu Frames gibt es ähnliche Probleme. In beiden Fällen kann zudem die Zurück Taste im Browser nicht wie sonst genutzt werden.
Bei Links zu NON-HTML-Dateien, kann der Browser in seiner Standardkonfiguration, möglicherweise nicht die Funktion erfüllen den User zu warnen. Abhilfe kann hier der Autor schaffen, in dem er bei seinen Linktexten z.B. folgende Information mit einbaut:
„Biographische Skizze (Link öffnet neues Fenster).“
Einige Websites arbeiten in der Beziehung auch mit aussagekräftigen Symbolen, die dem Nutzer ähnliche Informationen übermitteln. Nachstehend finden Sie einige dieser Symbole:
Bei Symbolen besteht das Problem, das oft auch ähnliche Symbole für eine andere Bedeutung verwendet werden. Die eine Website nutzt ein Symbol für das Öffnen eines Links in einem neuen Fenster, die andere verweist durch ein ähnliches Symbol auf eine externe Seite, öffnet den Link dann aber nicht in einem neuen Fenster. Für eine einheitliche Interpretation ist eine Standartisierung sinnvoll z.B. könnte man einen Pfeil verwenden, der Links in einem neuen Browserfenster öffnet, oder das Symbol mit den zwei Seiten und Pfeil. Für externe Websites, die aber im selben Fenster öffnen, wäre ein Icon mit Kugel am besten.
Gruppen von Links
Benachbarte Links
Wenn man einen Screenreader verwendet, kann es manchmal recht schwierig sein, genau zu wissen, wann ein Linktext endet und wann der nächste beginnt. JAWS gibt dazu zwar die Meldung „Link“ aus, aber mit dem IBM Homepage Reader, bei dem eine weibliche Stimme links vorliest, kann das zu Problemen führen. Die Probleme treten besonders dann auf, wenn die Links sehr nah aneinander liegen. Das IBM System mit dem Wechsel von männlichen Stimmen bei Text und weiblichen Stimmen bei Links ist eine gute Sache, bei 5 aufeinander folgenden Links ist dieser Stimmwechsel aber nicht gegeben und führt zur Verwirrung beim Nutzer.
Eine Lösung für dieses Problem ist ein Zeichen zwischen den Links einzufügen z.B. einen vertikalen Strich ( | ). Alternativ kann man Links aber auch in Gliederungen (sortiert, numerisch) anordnen, weil zwischen dem Vorlesen der einzelnen Gliederungspunkte eine kleine Pause gemacht wird, so dass der Screen-Reader User den Links / Inhalten geistig folgen können.
Linklisten
Lange Listen von Links sind für den User ggf. mühsam anzuhören oder vielleicht hat er auch gar kein Interesse Links zu hören und interessiert sich mehr für den Hauptinhalt oder nur für Links aus dem Hauptinhalt.
Eine Möglichkeit, dieses Problem zu umgehen, wäre dem User eine Funktion zur Verfügung zu stellen, mit der er die Linkliste überspringen kann – ähnlich wie bei den „Navigation überspringen“ Links. Bei Seiten, die nur aus navigierbarem Inhalt bestehen, ist das allerdings nicht nötig.
In den meisten Fällen haben die User Schwierigkeiten, lange Linklisten zu verstehen, hier wäre es angebracht, die Links in Blöcke aufzuteilen und mit Überschriften zu gliedern. Kleinere Blöcke verursachen bei allen Nutzern wesentlich weniger kognitive Belastung, so dass sich Menschen mit kognitiven Behinderungen besser zurecht finden.
Unsere Dienstleistungen:
-

Intensivkurs zur Vorbereitung auf Abi Abschlussprüfung – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Intensivkurs zur Vorbereitung auf die Klausur 5.-10. Klassen – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Beratung zum Equipment für einen Livestream – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Hausaufgabenhilfe 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Bearbeitung von Fußballspielaufnahmen – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Einrichtung eines Livestreams über Twitch – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Einrichtung eines Livestreams über YouTube – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Erstellung von Social Media Videos – 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Deutsch 11-13. Klasse 1 Std.
130,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Deutsch 5-10. Klasse 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Englisch für die 5.-10. Klasse – 1 Stunde
100,00 €inkl. 19 % MwSt.
In den Warenkorb