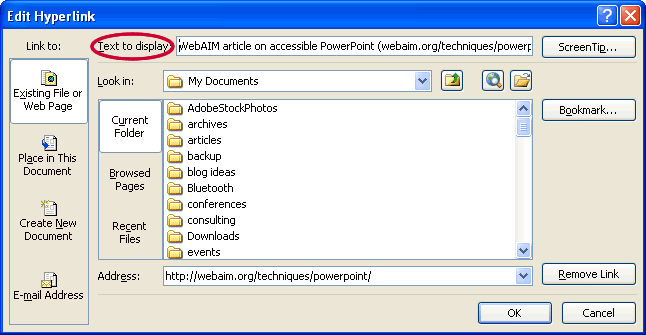
Link Text
Vermeidung unrelevanter Wortphrasen
Wie bereits schon erläutert, sind Links wesentlich nützlicher für den User, wenn Sie aus dem Zusammenhang heraus erfolgen. Entwickler bzw. Autoren von Texten, die gleichzeitig auch verlinken, sollten folgende Verlinkungen vermeiden:
- hier klicken
- hier
- mehr
- mehr lesen
- link zu [Ihr Linkziel]
- info
Die Verwendung der Phrase „hier klicken“ ist unnötig, das können Sie wesentlich einfacher und barrierefreier verlinken. Beispiel: Statt „hier klicken für wettervorhersage“ wäre ein einfaches Schlagwort wie „wettervorhersage“ besser.
Typisch sind auch Textlinks wie „mehr“ oder „mehr lesen“, Autoren und Entwickler sollten auch diese Phrasen beim Verlinken vermeiden, im www wird das nach wie vor häufig genutzt. Z.B. „mehr über die Erderwärmung“ einfach ersetzen durch „Erderwärmung“. Wichtig ist auch hier, aus dem Zusammenhang bzw. Sinn heraus zu verlinken.
Link Länge
Lange Links
Was ist eigentlich das Maximum der erlaubten Menge an verlinktem Text? Eine interessante Frage, auf die es aber keine richtige Antwort gibt – man könnte das z.B. nicht in Zahlen beziffern. Ein Link sollte aber genau so lang sein, wie es im Kontext der Seite sinnvoll ist – keinesfalls länger. Diese „Antwort“ lässt natürlich wieder Raum für Spekulationen zu. Autoren bzw. Entwickler, sollten einfach nur die Inhalte verlinken, die an dieser Stelle auch wirklich Sinn machen. Der Textlink sollte dabei so knapp wie möglich ausfallen und nicht durch unnötige Phrasen verwirren.
Einige Autoren verlinken ganze Sätze, Absätze oder mehrere Absätze, diese Art der Verlinkung ist sicher unnötig und nicht barrierefrei für z.B. Screen-Reader, die visuell nicht durch lange Linktexte lesen möchten. Screen-Reader User erwarten ein kurzes prägnantes Schlagwort zu einer Verlinkung, idealerweise in den ersten paar Wörtern. Wird eine zu lange Information zu einem Link ausgegeben, führt das zur Demotivation und Frustration beim Anwender. Entwickler und Autoren haben zwar keinen Einfluss auf derartige Nutzerverhalten, können diese Probleme aber im Vorfeld sicherlich vermeiden.
Kurze Links
Was ist eigentlich das Minimum der erlaubten Menge an verlinktem Text, eine genauso interessante Frage, auf die es keine pauschale Antwort gibt. Jedoch sollten Links in den meisten Fällen Wörter oder Phrasen verwenden, manchmal ist aber z.B. auch eine alphabetische Verlinkung mit nur einem Buchstaben oder eine numerische Verlinkung mit einer Zahl verlinkt – dass macht hier auch durchaus Sinn.

Einige Benutzer haben bei der Verwendung von Links als einzelne Zeichen oder verlinkter kleiner Grafiken (z.B. 10×10 Pixel) aber große Probleme, auf so einen kleinen Raum zu klicken. Ein gelähmter Mensch kann zwar in der Lage sein mit der Hand eine Maus zu nutzen, bekommt aber dennoch massive Schwierigkeiten, den anzuklickenden Bereich präzise zu erreichen. Oft sind mehrere Anläufe nötig und der Behinderte verklickt sich bei den gewünschten Inhalten, so dass er mehrere Anläufe braucht, um das eigentliche Ziel zu erreichen.
Die Benutzer benötigen eine gewisse Kontrolle über die Größe eines Links, das wäre zum Beispiel mit verschiedenen Zoom Funktionen möglich, die entweder auf der Website integriert werden oder über entsprechende Browser Funktionen, die vom Benutzer aktiviert werden können. Der Opera Browser ist z.B. in der Lage eine gesamte Website zu vergrößern. Nun, 1 Zeichen oder 10×10 px Links sind doch eher selten und nicht das häufigste Problem, Autoren und Entwickler könnten aber dennoch versuchen, die Frustration der behinderten Anwender zu vermeiden. Beispielsweise durch das Einbinden geschützter Leerzeichen oder durch eine größere Darstellung der Schriftarten. Mit einer Vergrößerung des Zielbereiches wäre diesen Menschen schon sehr geholfen.
Leere Links
Links sollten niemals leer sein. Sie sollten immer Text oder Bilder mit alternativem Text enthalten. Ein leerer Link kann zwar angeklickt werden aber er gibt keine Informationen wieder. Das kann sehr verwirrend für Tastatur oder Screen Reader Nutzer sein.
URL Links
Bei Web Adressen oder URLs gibt es zwei wesentliche zu beachtende Merkmale (Spezifikationen):
- Lesbarkeit
- Länge
Bei der Lesbarkeit von URLS für Menschen, besteht das Problem, dass diese nicht immer im Sinn erkennbar oder Screen-Reader freundlich sind. Das liegt unter anderem daran, dass die URL Zahlen, Buchstaben und Zeichen enthält, die zwar für Datenbanken und Scripte relevant sind, aber wenig Sinn für den Benutzer machen. Daher ist es in einigen Fällen sinnvoll statt der URLS, für Menschen lesbaren Text zu verlinken, um so die Zugänglichkeit zu erleichtern. Z.B. wäre der Titel des Buches Constructing Accessible Web Sites sinnvoller verlinkt, als eine aus 108 Zeichen lange URL ohne Aussagekraft:
(http://www.amazon.com/exec/obidos/ASIN/1590591488/qid=1116957951/sr=2-1/ref=pd_bbs_b_2_1/103-5755258-8204633)
Das bedeutet jedoch nicht, dass es sinnvoll ist keine solchen URLS mehr zu verwenden, solange die Länge der URL relativ kurz ist. Aus Rücksicht auf Screen-Reader Anwender, die sich die volle Länge der URL anhören müssen, könnte man diesen störenden Nebeneffekt jedoch möglichst vermeiden.
Does this mean that URLs should never be used as links? No. If the URL is relatively short (such as a site’s homepage), the URL may be used as the link text. The key is to be considerate of screen reader users who must listen to the longer, less intelligible URLs.
ALT Text für verlinkte Bilder
Wie bei verlinktem Text, übernimmt bei verlinkten Bildern der ALT Text die Funktion des Linktextes. Es ist aber unsinnig, dem User per ALT Text mitzuteilen, dass es sich um einen Link handelt, da er diese Info sowieso hört. An dieser Stelle stellt sich dann auch die Frage, ob es Sinn macht optische Eigenschaften für blinde Nutzer in den ALT Text zu integrieren. In den meisten Fällen, ist die Beschreibung eines Bildes eher sekundär wichtig. Primär ist auch hier wieder die kurze Beschreibung des Linkziels wichtiger.
Bild, die das einzige sind, was innerhalb eines Links angegeben wird MÜSSEN ALT Text enthalten.
Wenn ein verlinktes Bild keinen ALT Text enthält, dann könnte der Screen Reader den Dateinamen oder die verlinkte URL ablesen.
Link Erscheinungsbild
Links sollten generell auch so aussehen wie Links, nichts ist ärgerlicher als auf Textphrasen oder Grafiken zu klicken, die wie Links ausschauen aber keine sind, sobald sie angeklickt werden. Versetzen Sie sich mal in die Lage eines Behinderten, der grade vielleicht einen interessanten Link ausgespäht hat und mühsam über Ihre Website navigiert – da wären Sie auch frustriert.
Unterstreichung
Per default unterstreichen alle Browser Links. Mit Cascading Style Sheets (CSS) kann die Unterstreichung eines Links formatiert oder verhindert werden. Letztere Methode ist aber die schlechtere Wahl, da Internet Nutzer gewohnt sind, Links unterstrichen vorzufinden und auch in Texten danach zu suchen.
Sicherlich gibt es auch hier wieder Ausnahmen, obwohl viele Webbenutzer es gewohnt sind, Links der wichtigsten Navigationselemete unterstrichen vorzufinden. Oft werden diese als Grafik statt mit Text dargestellt, unterstrichene Navigations-Links findet man auch auf gut bekannten Websites eher selten.
Die WCAG 2.0 Richtlinien verlangen 2 weitere Punkte, die erfüllt werden müssen, wenn ich Link nicht unterstrichen ist:
- Der Link Text muss ein 3:! Kontrast-Ratio zum umgebenden Text haben.
- Der Link muss nicht nur farblich bei Mouse Over und bei der Tastatur Fokussierung dargestellt werden.
Diese 2 Punkte erlauben es, dass die Links auch für Menschen sichtbar sind.
Hover und focus Effekte
Die meisten Websites implementieren visuelle Hover oder Focus Effekte, um eine optische Hervorhebung der Links und deren Status zu erreichen. Das definieren unterschiedlicher Stati hilft dem Benutzer an Maus und Tastatur zu wissen, dass der Fokus auf einem bestimmten Link liegt und dass der Link aktiv ist.
Diese Effekte können geräteunabhängig über CSS Formatierung eingerichtet werden, sofern Mouse oder Tastatur beim User vorhanden sind. Die entsprechenden Einstellungen nimmt man in den Pseudo-Klassen :hover , :focus und wahlweise auch :aktiv vor.
Fast immer, wenn a:hover Attribut in CSS verwendet wird, sollte auch das a:hover, a:focus Attribut verwendet werden, damit auch die Tastatur Nutzer den Effekt mitbekommen.
Unsere Dienstleistungen:
-

Intensivkurs zur Vorbereitung auf Abi Abschlussprüfung – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Intensivkurs zur Vorbereitung auf die Klausur 5.-10. Klassen – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Beratung zum Equipment für einen Livestream – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Hausaufgabenhilfe 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Bearbeitung von Fußballspielaufnahmen – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Einrichtung eines Livestreams über Twitch – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Einrichtung eines Livestreams über YouTube – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Erstellung von Social Media Videos – 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Deutsch 11-13. Klasse 1 Std.
130,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Deutsch 5-10. Klasse 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Englisch für die 5.-10. Klasse – 1 Stunde
100,00 €inkl. 19 % MwSt.
In den Warenkorb