[ Dies ist eine Übersetzung des englischsprachigen Artikels „Web Accessibility Gone Wild„. Copyright © by www.Webaim.org ]
Dieser Artikel wird eine Vielzahl von Fehlern, Missverständnissen, Nachsichten, Verworrenheiten und in der Regel dumme Aspekte der modernen Barrierefreiheit aufzeigen. Während die meisten Probleme der Barrierefreiheit auf einen Mangel an Wissen zurückgeführt werden können, werden die ungeheuerlichsten Fehler in der Regel von wohlmeinenden Entwicklern gemacht. Diese verstehen das Konzept falsch oder bringen einfach nur ihr begrenztes Verständnis über Barrierefreiheit auf ein neues Niveau – daher auch die Überschrift. Wir hoffen, dass wir einen Überblick über die zahlreichen Aspekte der Barrierefreiheit bieten können, die oft falsch verstanden und angewandt werden, damit diese in der Zukunft richtig umgesetzt werden.
Wenn Sie Fragen oder Kommentare zu diesem Thema haben, bitten wir Sie, diese unten zu vermerken..
Obwohl dies als die oberste Regel der Barrierefreiheit gilt, ist eine fehlende und unangemessene Umsetzung von Alternativtexten immer noch eine der problematischsten Aspekte der Barrierefreiheit. Während auf technischer Ebene das Hinzufügen von Alternativtexten äußerst einfach ist, kann ein richtiges Verständnis über die Feinheiten dieser Texte ziemlich schwierig sein.
Beschreibende Alternativtexte
Es sind auch weiterhin beschreibende Bilder in Alternativtexten zu sehen. Jedes Mal, wenn Alternativtexte eine Beschreibung eines Bildes enthalten, sind diese wahrscheinlich nicht optimal und oft einfach nur schlecht erstellt. Alternativtexte müssen sowohl den Inhalt als auch die Funktionalität eines Bildes vermitteln und sollten nur selten eine Beschreibung des Bildes sein. Anstatt anzugeben, wie das Bild aussieht, sollte ein Alternativtext übermitteln, was der Inhalt des Bildes ist.
Diese Fehlinterpretation führen zu Dingen wie alt = „Kugel“, alt = „roter Pfeil“, alt = „Spiralförmige Linie am oberen Rand der Fußzeile“, alt = „blaue Ecke mit Schlagschatten“ und andere völlig unbrauchbare Alternativtexte. Dies zeigt sich auch in Alternativtexten, die Dateinamen enthalten (alt = „logo.gif“).
Entwickler gehen jedoch einen Schritt weiter und vermitteln oft die Anwesenheit eines Bildes durch Alternativtexte:

alt="Bild von meiner Katze"Es ist nicht wichtig, dass die meisten Bilder als solche identifiziert werden. Wenn es jedoch absolut wichtig ist, dass ein Bild als ein Gemälde oder ein Foto identifiziert wird, dann kann dies ein Teil des Alternativtextes sein, obwohl dies eher eine Ausnahme bleiben und nicht zur Regel werden sollte.
„Smiling lady“ Bilder
Das Web ist voll von dekorativen Bildern. Im Sinne der Barrierefreiheit ist es oft schwer zwischen denjenigen Bildern zu unterscheiden, die wirklich dekorativ sind und denjenigen, die Inhalte vermitteln. Viele Bilder werden verwendet, um Inhalte zu verbessern oder um ein Designmotiv zu einer Seite hinzuzufügen. Oft werden in solchen Bildern falsche Alternativtexte verwendet.

alt="smiling lady???"Viele dieser Arten von Bildern sind eigentlich eher dekorativ als informativ. Die meisten Nutzer von Bildschirmleseprogrammen würden eher zustimmen, dass ihnen die Stimmung oder Ästhetik einer Seite völlig egal ist. Sie wollen einfach nur relevante Inhalte ohne dieses unnötige Hinzufügen von weniger wichtigen Informationen.

alt="Unsere Geschäftsangebote sind die besten, die Sie auf der Welt finden. Unser Team ist professionell geschult und wir bieten besten Kundenservice an. Kundenzufriedenheit ist unser höchstes Gebot und garantiert!"
Dies wird jedoch viel schwieriger, wenn Designer sich große Mühe geben, Bilder strategisch auszuwählen und diese zu positionieren, nur um etwas zu vermitteln. Auch wenn letztendlich der Autor des Inhalts bestimmen sollte, ob und wie viel Alternativtext verwendet wird, ist unsere Empfehlung eher zum Minimalismus zu tendieren, und meistens bedeutet dies für diese Art von Bildern alt = „“
Verlinkte Bilder
Vielleicht ist in den letzten Jahren das am schnellsten wachsende Problem bei der Barrierefreiheit, ein alarmierender Trend von verlinkten Bildern gewesen, bei denen jegliche Alternativtexte fehlen.
Im Fall oben sind das Bild und der Text darunter separate Links. Das Bild muss in diesem Fall einen Alternativtext besitzen. Wenn ein Bild das Einzige ist, was in einem Link enthalten ist oder es eine Schaltfläche ist, muss ein ausreichender Alternativtext zur Verfügung stehen, um den Nutzern anzugeben, was der Link oder die Schaltfläche ausführen wird, wenn diese aktiviert werden. Dies gilt auch, wenn der Alternativtext den gleichen Inhalt wie der benachbarte Text besitzt. In dem obigen Beispiel (eine Darstellung von etwas, das vorwiegend in Online Shops gesehen werden kann), wäre die beste Lösung, einfach das Bild und den Text in einem Link zu kombinieren. Das Bild kann daher einen leeren Alternativtext besitzen (alt = „“), weil der Text nun einen angemessenen Alternativtext für das Bild und die Funktionalität des Links liefert. Darüber hinaus können Bildschirmleseprogramme auch Links identifizieren, weshalb Sie verlinkte Bilder und Links nicht separat kennzeichnen müssen. Mit anderen Worten vermeiden Sie alt = „Link zu Apple Iphone“.
Komplexe Bilder
Der Inhalt von komplexen Bildern, wie Diagramme und Grafiken, kann nicht immer angemessen in Alternativtexten bereitgestellt werden. Wie viel ist also zu viel für einen Alternativtext? Wenn Sie gezwungen werden, dies in einem Bildschirmleseprogramm zu hören und es auch nur etwas lästig wird, ist es zu lang. Wenn das nicht eindeutig genug für Sie war, sind 100 Zeichen ein gutes Maß.
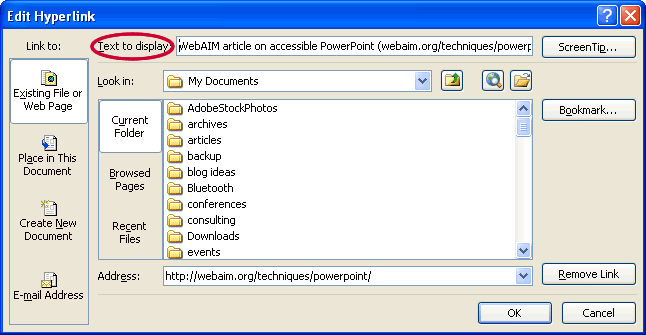
Das Longdesc-Attribut dient dazu, um eine URL für lange Beschreibungsseiten zur Verfügung zu stellen (zum Beispiel longdesc = „chartdata.html“) und darf nicht die tatsächliche Länge der Beschreibung (z. B. longdesc = „Diese Grafik …“) enthalten.

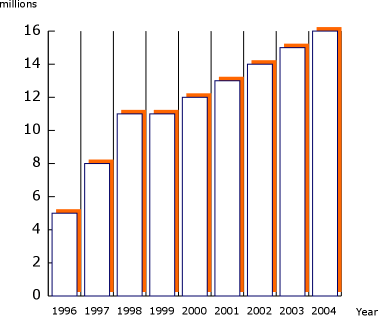
alt="Die Verkäufe sind seit 9 Jahren stetig von 5 Millionen 1996 auf 16 Millionen 2004 gestiegen."
Des Weiteren werden gelegentlich auch komplexe Bilder beigefügt, aber der eigentliche Inhalt des Bildes ist ziemlich einfach. In diesen Fällen müssen Sie sich nicht die volle Länge der Beschreibung mit allen möglichen Datenpunkten bereitstellen, nur um einen barrierefreien Zugang zu gewährleisten. Es wird schon ausreichen, wenn Sie lediglich eine kurze Zusammenfassung der Daten in Alternativtext zur Verfügung stellen. Wenn Sie im obigen Beispiel denken, dass der typische Webseitenbesucher sich nicht darum kümmert, dass der Umsatz im Jahre 2001 circa 13 Millionen Euro betrug, warum würden Sie sich dann die Mühe machen und ihnen diese Daten im Alternativtext bereitstellen?
Zugänglichkeitsoptionen sind unnötig
Die obige Aussage ist sicherlich eine Verallgemeinerung, aber in der Regel weisen Zugänglichkeitsoptionen (zum Beispiel Widgets für eine Schriftgrößenanpassung, hohe Kontrasteinstellungen, usw.) auf eine schlechte oder neutrale Entscheidung im Designprozess hin. Wenn die standardmäßige Schriftgröße für Ihre Webseitenbesucher zu klein sein sollte, dann sollten Sie zu einer angemessenen Größe wechseln. Wenn Ihr Kontrast unzureichend ist, dann sollten Sie dies ebenfalls beheben. Zugänglichkeitsoptionen werden meistens verwendet, wenn eine Schwachstelle in den Standardeinstellungen der Zugänglichkeit einer Webseite vorhanden ist oder es zeigt auch an, dass der Entwickler sich zwischen den Optionen nicht entscheiden konnte und stattdessen diese Entscheidung den Webseitenbesuchern aufzwingt.
Jedes Mal, wenn eine Zugänglichkeitsoption zur Verfügung gestellt wird, kann nur einer Gruppe von Benutzern davon profitieren, weshalb fast allen anderen Benutzer im Nachteil sind. Einstellungen für eine Schriftgrößenanpassung könnten vielleicht für Personen mit einer Sehschwäche nützlich sein, aber diese Einstellungen werden die Seite für alle anderen Personen weniger zugänglich machen. Alle Browser ermöglichen eine Dimensionierung oder Skalierung von Seiteninhalten, warum sollten Sie diese Browserfunktionalität also reproduzieren?
Sofern der Benutzeragent …
Die Richtlinien für barrierefreie Webinhalte bieten mehrere Empfehlungen, die nur dann gültig sind, sofern Benutzeragenten nicht automatisch etwas tun, um verantwortlich für dieses Problem zu sein. In fast allen Fällen können diese Empfehlungen daher ignoriert werden. Dazu gehören Dinge wie pflichtmäßige Standardtexte in Formularfeldern (zum Beispiel „Geben Sie Ihren Namen hier ein“), eine Platzierung von nicht verlinkten druckbaren Zeichen zwischen benachbarten Links und redundante Textlinks für Image-Map Hotspots.
Barrierefreiheit> Regelbefolgung
Ein weitverbreiteter Glaube bei der Barrierefreiheit ist, dass durch die Einhaltung einer Reihe von Richtlinien Ihre Webseite automatisch barrierefrei ist. Sie können zum Beispiel vollständig die Auflagen der Section 508 erfüllen, aber trotzdem völlig unzugänglich sein. Richtlinien und Normen, auch die WCAG guidelines, sollten lediglich als Werkzeuge verwendet werden, und nicht als ein tatsächlicher Maßstab für eine Barrierefreiheit. Während Leitlinien uns dabei helfen können, um festzustellen, ob eine Seite barrierefrei ist, werden diese niemals in der Lage sein uns zu sagen, ob unsere Seite wirklich zugänglich ist.
Wir haben viele Fälle erlebt, in denen Richtlinien (insbesondere Section 508) so wörtlich genommen werden, dass die Barrierefreiheit darunter gelitten hat. Zum Beispiel gibt es Empfehlungen, die besagen, dass Sie nicht eine Seite bereitstellen können, die Links zu externen Ressourcen listet, ohne eine Option zu bieten, um diese „sich wiederholenden Navigationslinks“ zu überspringen. Oder Sie kein Word oder Excel-Dokument als alternative zu einer webbasierten Internetseite oder Datentabellen anbieten können, weil Sie keinen Link für die Benutzer zur Verfügung stellen können, um diese Programme kostenlos zu erhalten. Blödsinn! Das Ziel der Richtlinien ist eine Barrierefreiheit zu unterstützen, aber wenn Extremisten sich mehr auf eine Einhaltung dieser Richtlinien konzentrieren, wird letztendlich nur die Barrierefreiheit darunter leiden.
Accesskeys und Tabindex
Sie sollten Accesskeys oder Tabindexe in der Regel eher nicht verwenden, denn sie führen fast immer zu einer verminderten Barrierefreiheit. Auch wenn sie richtig umgesetzt werden (was nur selten der Fall ist), spiegeln sie in der Regel schlechte Designentscheidungen wieder. Ist beispielsweise die natürliche Navigation unlogisch gestaltet, wird meistens ein Tabindex verwendet, um dies zu beheben. Wenn zudem eine Suchfunktion auf einer Webseite nicht leicht zugänglich ist, werden ebenfalls Accesskeys implementiert, um einen schnelleren Zugriff auf diese Funktion zu ermöglichen. Die Vorteile von Accesskeys und Tabindexen überwiegen jedoch selten die Probleme, die sie einbringen.
Überflüssige Links zum „Überspringen der Navigation“
Einige Webseiten verfolgen den Ansatz, dass ein Link zum Überspringen der Navigation nicht gut genug sei. Eine solide Überschriftsstruktur ist viel effektiver für eine Seitennavigation, als einfach nur mehrere Links am oberen Rand der Seite zur Verfügung zu stellen. Mehrere Links zum Überspringen der Navigation sind in der Regel ein Versuch, einen schnellen Zugriff auf Elemente einer übermäßig komplexen Seite zu bieten. Indem mehrere solcher Links genutzt werden, müssen auch zusätzliche Navigationsaktionen für alle Benutzer von Tastaturen definiert werden. Ab wann werden diese Links zu wiederholend und wann ist ein Link zum „Überspringen von Links“ gerechtfertigt? (Die vorherige Frage war ganz sarkastisch und ist in keinem Fall notwendig, obwohl wir tatsächlich die Implementierung eines solchen Links zum „Überspringen von Links“ gesehen haben)
Links zum Überspringen der Navigation (übrigens würden wir empfehlen die Bezeichnung „Zum Hauptinhalt überspringen“ zu verwenden, denn dies beschreibt, wo der Link hinführt, anstatt was übersprungen wurde) sind nützlich für alle Benutzer von Tastaturen, nicht nur diejenigen, die blind sind. Aus diesem Grund sollten sie innerhalb der Webseite sichtbar gemacht werden, oder zumindest dann sichtbar gemacht werden, wenn der Link einen Eingabefokus besitzt.
Mängel von Bildschirmleseprogrammen beheben
Bildschirmleseprogramme sind im Allgemeinen sehr schlecht, denn auch wenn sehr leistungsfähige Technologien zur Verfügung stehen, leiden diese Programme meistens an Bugs und manchmal auch an unlogischen Ungereimtheiten. Besonders deutlich wird dies in der Art und Weise, wie einige Texte und Seitenelemente gelesen werden. Zum Beispiel ist die Gastinstitution von WebAIM die Utah State University oder USU. USU wird von den meisten Bildschirmleseprogrammen als „oosoo“ gelesen. In einem solchen Fall versuchen einige Entwickler dieses Problem dadurch zu korrigieren, indem Sie den Texte „USU“ mit einem Bild ersetzen, das einen Alternativtext von „You Ess You“ besitzt.
In den meisten Fällen sollten Sie solche Mängel ignorieren und sich darauf konzentrieren, wie Sie eine bessere Barrierefreiheit zur Verfügung stellen können. Bildschirmleseprogramme verbessern sich ständig – es ist nicht die Aufgabe eines Entwicklers deren derzeitige Schwächen zu berücksichtigen.
Unsachgemäß angegliederte Formulardetails
Wissen Sie, welche Frage die vorherigen Formularelemente beantworten? Wahrscheinlich nicht. Wenn der Zweck von Optionsschaltflächen oder Formularfeldern nicht zu erkennen ist, dann sind ein Fieldset und ein Legend notwendig.
Da Bildschirmleseprogramme die Legend vor jedem Formularelement innerhalb des Fieldsets lesen werden, sollte diese prägnant und genau sein.
Bildschirmleseprogramme nutzen in der Regel einen „Formularmodus“ wenn Webformulare ausgefüllt werden. Wenn sich das Programm im Formularmodus befindet und der Benutzer durch die Form navigiert, werden nur Formularelemente und deren ordnungsgemäß zugeordnete Beschriftungen identifiziert. Aus diesem Grund werden alle Anweisungen und Hinweise, die nicht Teil der Formularbeschriftung oder der Fieldset Legend sind, wahrscheinlich nicht gelesen.
Ich bin eine äußerst wichtige Anweisung, aber weil ich mich nicht in einer Beschriftung oder Legend befinde, wird der Nutzer eines Bildschirmleseprogramms mich wahrscheinlich nicht hören.
Seien Sie sicher, dass grundlegende Formularanweisungen und Hinweise, wie beispielsweise Angaben für erforderliche Formularfelder, Datenformatierungsanforderungen, usw. entweder vor einem Formular, im Beschriftungselement eines Formulars oder in die Fieldset Legend gesetzt werden.
Titel Attribut
Das Titel Attribut kann laut Definition dazu verwendet werden, um Hinweisinformationen zur Verfügung zu stellen. Es sollte:
- KEINE wichtigen Informationen liefern oder Informationen, die für eine Barrierefreiheit unerlässlich sind.
- NICHT die gleichen Informationen bieten, die auch im Text oder Alternativtext zur Verfügung stehen.
- Nicht das Offensichtliche präsentieren. Wenn der Advisory Titel nicht zusätzliche, nützliche Informationen liefert, kann dieser entfernt werden.
- MIT Vorsicht für kleine Links und Navigationselemente verwendet werden., da Title-Attribute das zugrunde liegende Element abdecken können.
- NICHT als ein Ersatz für Alternativtexte, Formularbeschriftungen, Tabellenüberschriften usw. verwendet werden.
- IMMER auf dem Frame-Element verwendet werden. (Zum Beispiel )
Das Titel-Attribut wird für die meisten Elemente vom Großteil aller Bildschirmleseprogramme nicht standardmäßig gelesen. Ausnahmen sind Frame-Element und Formularelemente, die keine Beschriftung besitzen. Wenn ein Formularelement keine Beschriftung besitzt, dafür aber eine Überschrift, dann wird in der Regel die Überschrift gelesen werden. Dieser Ansatz ist jedoch oft eine Zweckentfremdung der Überschrift, denn sollte das Titel-Attribut notwendig sein, um eine Barrierefreiheit des Formularelements zu gewährleisten, dann enthält es sicherlich mehr als nur nützliche Informationen. Ein besserer Ansatz wäre eine zugehörige Formularbeschriftung einzufügen, und falls nötig, kann die Beschriftung mit CSS ausgeblendet werden.
Layout-Tabellen
Solange nicht eine unlogische oder unnatürliche Lese- und Navigationsordnung eingeführt wird, haben Layout-Tabellen praktisch keinen Einfluss auf die Barrierefreiheit. Zwar gibt es viele Gründe, warum Layout-Tabellen nicht wirklich optimal sind, aber die Barrierefreiheit ist nicht eine davon.
Eine Tabellenübersicht (<table summary = „….“) sollte hingegen nicht für Layout-Tabellen verwendet werden. Da Inhaltsangaben manchmal als Browser-Tooltip angezeigt werden, könnte dies zu Verwirrung bei sehenden Nutzern führen. Stellen Sie sich vor, dass Sie Ihre Maus auf einen Navigationspunkt platzieren, der sich in einer Layout-Tabelle befindet und sehen einen Tooltip wie beispielsweise „Diese Tabelle wird verwendet, um eine bessere Übersicht über Navigationspunkte zu erhalten.“
Unsichtbare Links
Wie bereits erwähnt, sollten Sie Links nicht mit Outline: 0 benennen. Dies führt nämlich dazu, dass die Fokusanzeige, die gestrichelten Linien oder die „marschierenden Ameisen“, die fokussierte Links und Schaltflächen umgeben, unsichtbar werden.
Nicht HTML-Konform! = Unzugänglich

Vor einiger Zeit erhielt ich eine anonyme E-Mail von einem Webseitenbesucher, die besagte: „Ich kann nicht glauben, dass Sie behaupten Barrierefreiheit wichtig zu nehmen und sich als Experten für Barrierefreiheit ausgeben, wenn Ihre Webseite nicht einmal den W3C Validierungsdienst besteht!“ Er hat ironischerweise nicht angegeben, welche Webseite die Validierung nicht bestanden hat (wenn Sie sie finden, lassen Sie es mich wissen).
Während alle, die sich leidenschaftlich für eine Barrierefreiheit einsetzen, einen standardkonformen QuellCode befürworten sollten und ein einwandfreier Code sicherlich eine Barrierefreiheit unterstützt, gibt es noch immer sehr viele Webseiten, die einen fehlerhaften Code haben oder nicht HTML-Konform sind, aber trotzdem vollkommene Zugänglichkeit besitzen. Auf der anderen Seite bin ich mir sicher, dass es XHTML-konforme Seiten gibt, die sehr unzugänglich sind (obwohl diese viel seltener zu finden sind).
Zugänglichkeitserklärung und Abzeichen!
![]() We don’t need no stinkin‘ badges!
We don’t need no stinkin‘ badges!
Solange es keinen rechtlichen Grund gibt, um den Grad der der Barrierefreiheit oder die Konformität gegenüber Richtlinien und Standards zu überprüfen, dann ist der Nutzen von Zugänglichkeitserklärungen und Abzeichen (z. B. W3C, Bobby (Ruhe in Frieden), Section 508, usw.) für Ihre Webseite nur sehr gering. Während Entwickler stolz auf ihre Konformität sind und Standards strikt einhalten möchten, führt eine solche Durchführung nur zu einer unnötigen Komplexität von Webseiten. Wenn Ihr typischer Webseitenbesucher sich jedoch mit dem Begriff „W3C WAI-AAA WCAG 1.0“ auskennt, dann sollte die Komplexität Ihrer Seite sicherlich das geringste Problem sein :-)
Unsere Dienstleistungen:
-

Intensivkurs zur Vorbereitung auf Abi Abschlussprüfung – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Intensivkurs zur Vorbereitung auf die Klausur 5.-10. Klassen – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Beratung zum Equipment für einen Livestream – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Hausaufgabenhilfe 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Bearbeitung von Fußballspielaufnahmen – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Einrichtung eines Livestreams über Twitch – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Einrichtung eines Livestreams über YouTube – 1 Std.
150,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Kurs zur Erstellung von Social Media Videos – 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Deutsch 11-13. Klasse 1 Std.
130,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Deutsch 5-10. Klasse 1 Std.
100,00 €inkl. 19 % MwSt.
In den Warenkorb -

Online Nachhilfe in Englisch für die 5.-10. Klasse – 1 Stunde
100,00 €inkl. 19 % MwSt.
In den Warenkorb